IDE integration
Table of contents
SMP JavaScript interface can be integrated in various IDE for early error detection, auto-completion and type-checking.
Instructions
- Visual Studio Code:
- Either add a comment to the top of each file pointing to
foo_spider_monkey_panel.jsinterface file:/// <reference path="./../../user-components/foo_spider_monkey_panel/docs/js/foo_spider_monkey_panel.js"/> - Or add a
jsconfig.jsonfile in the root of your Visual Studio Code project with the path todocs\jsdirectory. For example (assuming that project is infoobar2000/themes/mytheme):{ "compilerOptions": { // this is needed to suppress built-in browser objects (`window`, various DOM objects and etc) "lib": ["es2019"] }, "include": [ // project files "**/*.js", // docs "../../user-components/foo_spider_monkey_panel/docs/js/*.js" ] }Note:
includeworks only with relative paths.
Note 2: project files must be also added toincludefor the linting to work (**/*.jsin the example above).
- Either add a comment to the top of each file pointing to
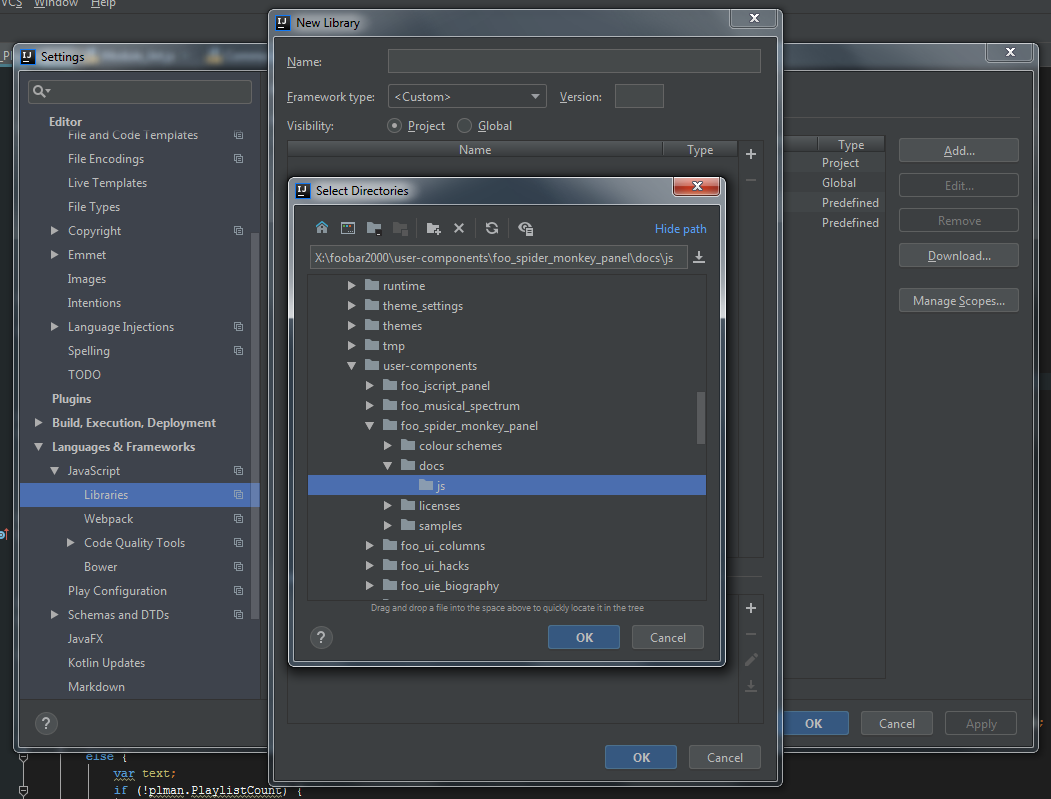
- IntelliJ Idea Ultimate/WebStorm:
File>Settings>Languages>JavaScript>Libraries>Add...>+>Attach Directories...> Choosefoo_spider_monkey_panel\docs\jsdirectory.